August 25, 2022
How to use Filter Mode as a fallback for problematic websites
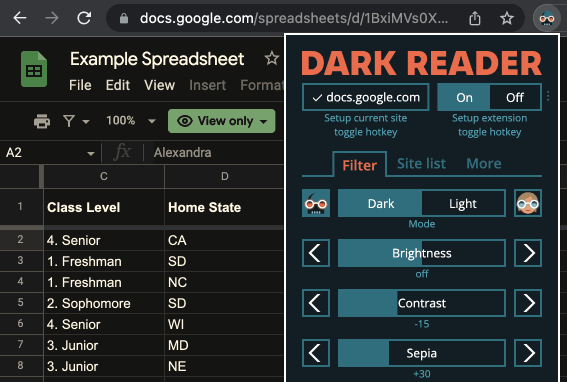
Today we would like to (re)introduce you Filter mode. It can improve your experience on some websites, like Google Sheets. It can be used as a fallback, when suddenly some website's content becomes unreadable in Dynamic mode (like a problem we recently had with Gmail icons and Google Calendar events), or when instead of inversion you wish to just dim the browser's content.

What is Filter mode
Filter mode was the initial one available in Dark Reader before 2018. It dims or inverts the website's content by using CSS or SVG Filters. It works fast, but may have a small impact on images, videos, inverts already dark content back to light. But it may be useful in some cases.
Activating Filter mode for a particular website
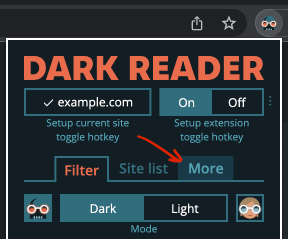
- Click Dark Reader's icon.
- Go to More.



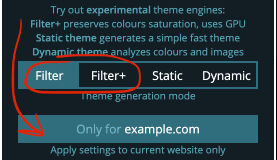
Filter+ is based on SVG filters. It produces more vivid colors, may be a bit slower and usually fails to work in Firefox.
Activating Filter mode in v5 Design Preview
If you haven't seen the v5 features preview yet, you can read the instructions here.
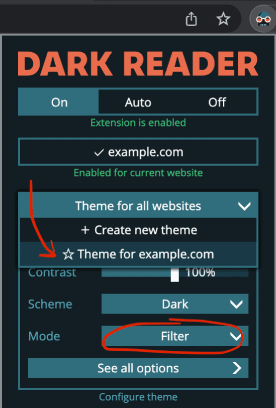
- Click Dark Reader's icon.
- Click on Theme for all websites dropdown.
- Select the current website.
- Click Mode dropdown, select Filter of Filter+.
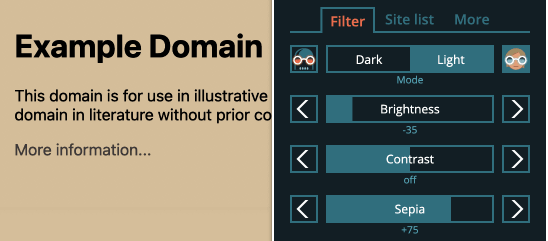
- You can select Light scheme to just dim the content. You can find more options by clicking See all options.

Now, if some website looks wrong, before we are able to fix it, you can use Filter mode as a fallback. Some may prefer to use it all the time.
Have a pleasant website browsing!