July 4, 2018
Move your static CSS from Stylish to Dark Reader
Robert Hearton, a software engineer at Stripe, revealed some unwanted functionality in Stylish extension.
In 2017 the extension was acquired by the SimilarWeb, web research company, and since that time it tracks your browsing history. Stylish seems to have been removed from Chrome Web Store and Firefox add-ons.
How to migrate your static CSS
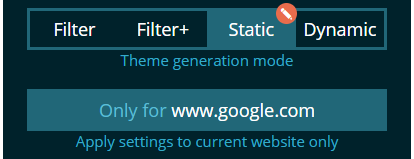
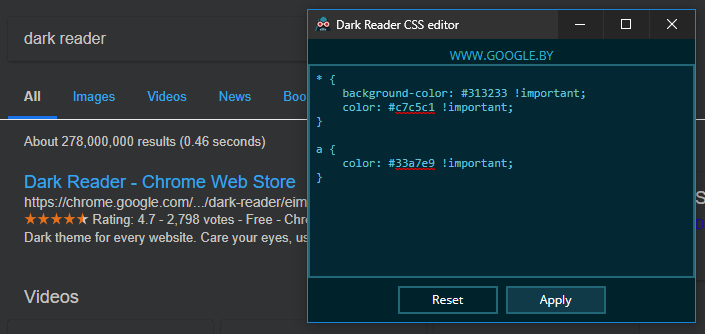
Since version 4.6.0 Dark Reader has support for custom style sheets. Static CSS works faster and requires less resources than dynamic analysis or CSS filters.
- Search for a custom CSS skin for a popular website somewhere.
- Open More tab.


Privacy Policy
As stated in our Privacy Policy, Dark Reader is not going to collect your browsing history and sell it to third parties.